
こんにちは!あぽ(@apocryphally1)です!
前の記事でWordPressの新しいエディタのGutenberg(グーテンベルク)の簡易マニュアルを書きました。タイトルをつけて記事を書いて、写真とHTMLコードの挿入、アップロードまでの一連の流れを説明しています。
この記事では「アイキャッチ画像を設定する方法」について説明します。
- リンクを張る方法
- ブロックを並びかえる方法
- アイキャッチを設定する方法
- パーマリンクを変更する方法
- 「再利用ブロック」機能の設定方法
- Rinkerの商品コードを埋め込む方法
- 過去記事をGutenbergのブロック書式でリライトする方法
アイキャッチを設定する方法
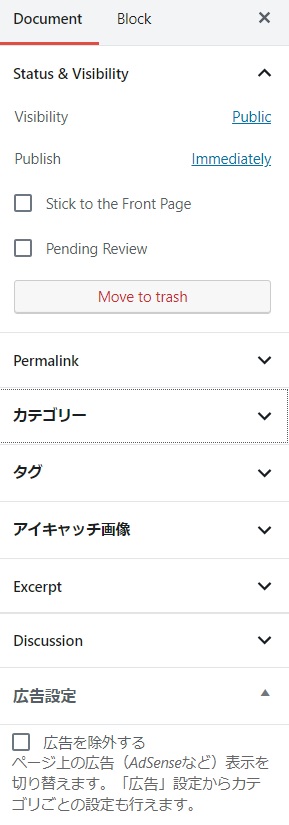
アイキャッチを設定するためには画面右の「Document」メニューを使います。

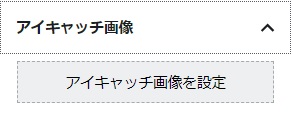
ドキュメントメニューの中に「アイキャッチ画像」の項目があります。

「アイキャッチ画像を設定」をクリックすると写真のライブラリーが開きます。これは以前のエディターと同じものが開くので、アイキャッチにしたい画像を選択してAlt Textを記入して設定すれば完了です。

画像を変更したい場合は、いま設定されている画像をクリックすると写真のライブラリーが開きますので、違う画像を選択して設定します。
2018年12月7日時点で、PCからアイキャッチの設定をしてもモバイルの表示ではアイキャッチが適応されないようです。モバイルから再度アイキャッチの設定をする事で、モバイルでの表示に対応できるようになります。
記事を再編集するとアイキャッチの設定がリセットることがあるようです(100%そうなるわけでもない)環境によって違うと思いますので、各自確認をしたほうが良いですね!(2018年12月10日追記)
以上!!

















タグ