
こんにちは!あぽ(@apocryphally1)です!
WordPressのエディターが変わるよーっていうお知らせは以前から目にしていましたが、今日アップデートしたら実装されていました。まだ先のことだと思って何気なくアップデートしたら「Blockで編集していく??なんのこっちゃわからん!!」という人のために、いつも記事を書いている流れでそのまま説明してみますので、この記事の通りにやれば「記事を書いて、写真とhtmlの埋め込み、記事を公開する」ところまではできるようになります。最初見た目が変わってびっくりしますが、すぐになれますよ!
この記事以外のGutenbergの使いかたについては下のリストをチェックしてみてください。
- リンクを張る方法
- ブロックを並びかえる方法
- アイキャッチを設定する方法
- パーマリンクを変更する方法
- 「再利用ブロック」機能の設定方法
- Rinkerの商品コードを埋め込む方法
- 過去記事をGutenbergのブロック書式でリライトする方法
タイトルをつける
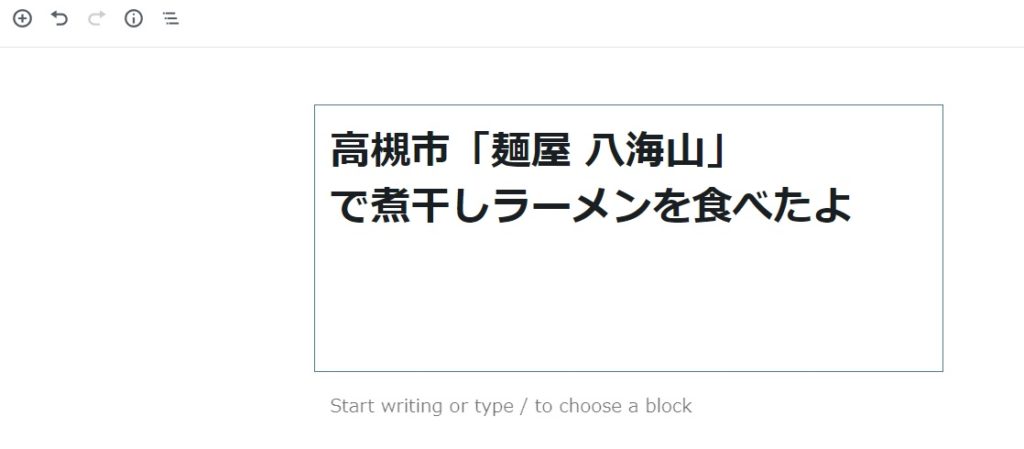
まずは記事のタイトルをつけましょう。ダッシュボードで「新規投稿」をクリックすると「タイトルを追加」と大きく表示されます。

まずこの画面が今までと違うのでびっくりすると思いますが、何も考えずにタイトルを入れちゃいましょう。あとで変更も可能です。
文章を書く
タイトルを決めて、エンターを押すとタイトルの枠のしたにカーソルが来て文章を入力できる状態になります。このボックスは「Paragraph」と名付けられています。

Paragraph=「段落」ですね。本文を入力して、一つの段落が書けたときにエンターキーを置くと、少しスペースが空いたところにカーソルが飛びます。これは次のParagraphに移動していることを表しています。
Paragraphの個別設定
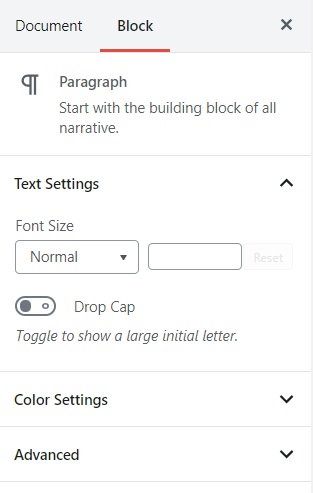
文章を書いていると画面の右に「Document」と「Block」という表示があります。このBlockのほうをクリックすると、現在編集しているBlockの設定をいじることができます。設定はBlockごとに変えることができます。

「Text Setting」ではいま書いているParagraphのフォントのサイズを変更することができます。「Drop Cap」をクリックすると段落の最初の文字が大きくなるのでちょっとした雑誌みたいな表記にすることもできますので、ためしにやってみると面白いですよ。
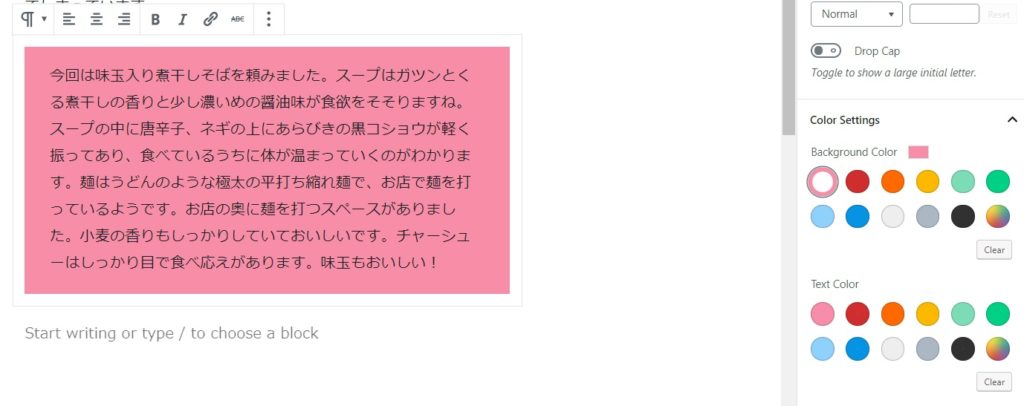
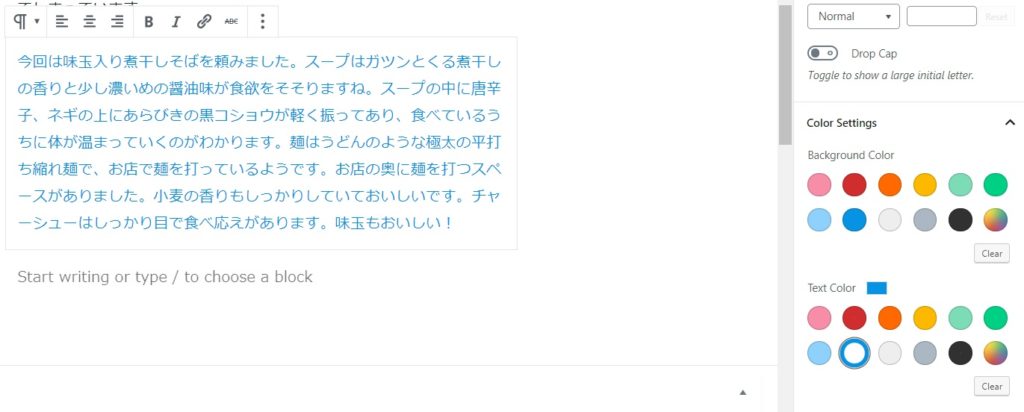
「Color Setting」は背景の色やテキストの色を変更することができます。
Back Ground Color

Text Color

一度つけた色を解除したいときは、選択した色をもう一度クリックするか「Clear」をクリックするとキャンセルすることができます。
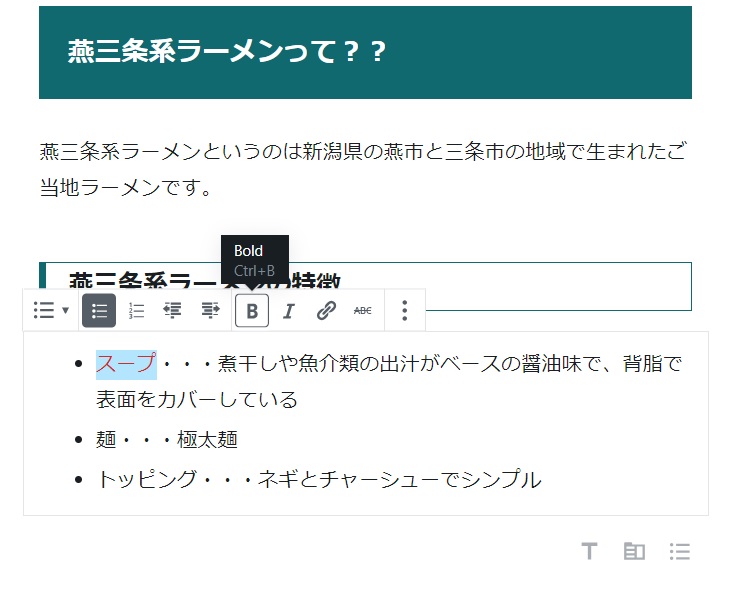
太文字にしたい
強調したい単語を太文字にしたいときは、太文字にしたい言葉を選択するとBlockの上にメニューが出てきますので、今までと同じように「B」をクリックすると選択された文字列が太文字にかわります。斜体や取り消し線、文字列にリンクを張るとき、文章の右寄せ・中央寄せ・左寄せも同じ方法で選択するだけです。


見出し(H2、H3、H4)をつける方法
見出し設定をする方法です。見出しのBlockは「Heading」と名付けられています。

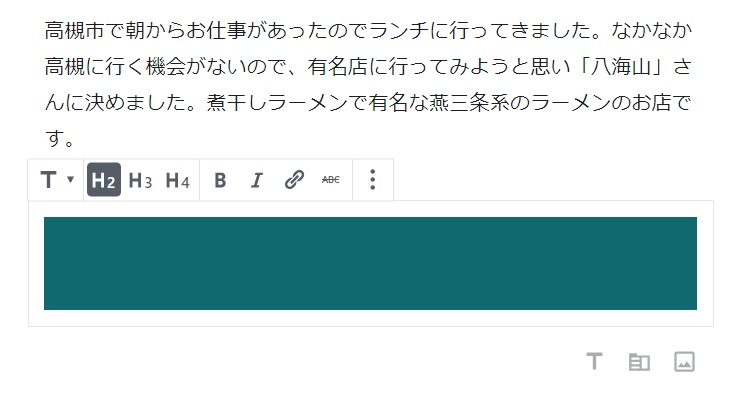
左上の+マークをクリックすると追加できるBlockの一覧が出てきますので、そのなかから「Heading」を選択してください。

見出しの階層をH2・H3・H4から選んでクリックするとその階層の見出しのBlockが作られるので、そのこ見出しのタイトルを記入してください。Enterで見出しの記入が終わります。
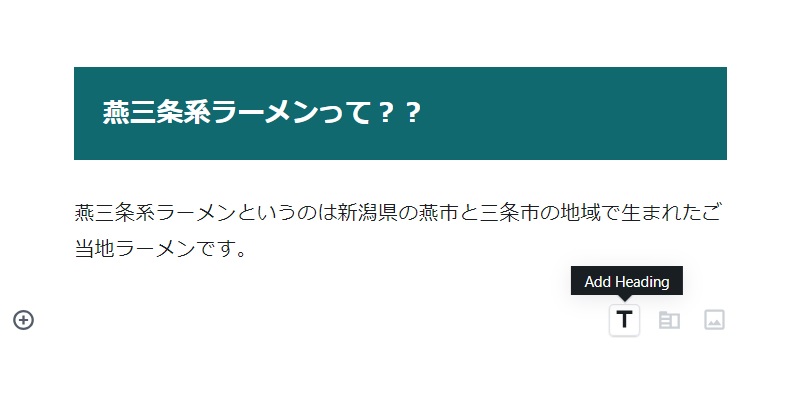
見出しをつけるそのほかの方法

ひとつBlockの編集が終わってEnterを押したあと、自動的にその次のBlockが作成されています。そのブロックの右下にも「Add Heading」ボタンが表示されるので、そこからも見出しを追加することができます。
H5・H6見出しはどうやってつける?
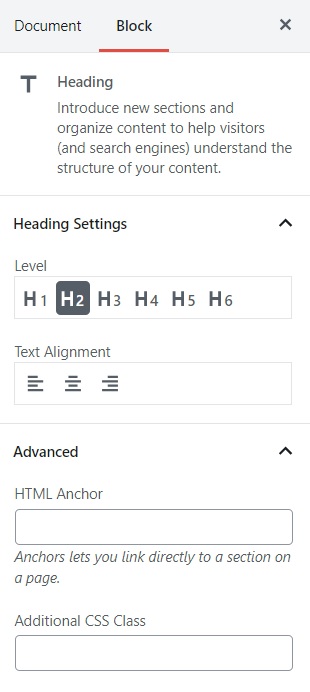
もし、H5・H6階層まで見出しをつけたい場合は、一度Headingで見出しのBlockを書いてから、画面右のBlockメニューを見てみてください。

ここで見出しの階層をH1からH6まで設定することができます。
リストを作りたい
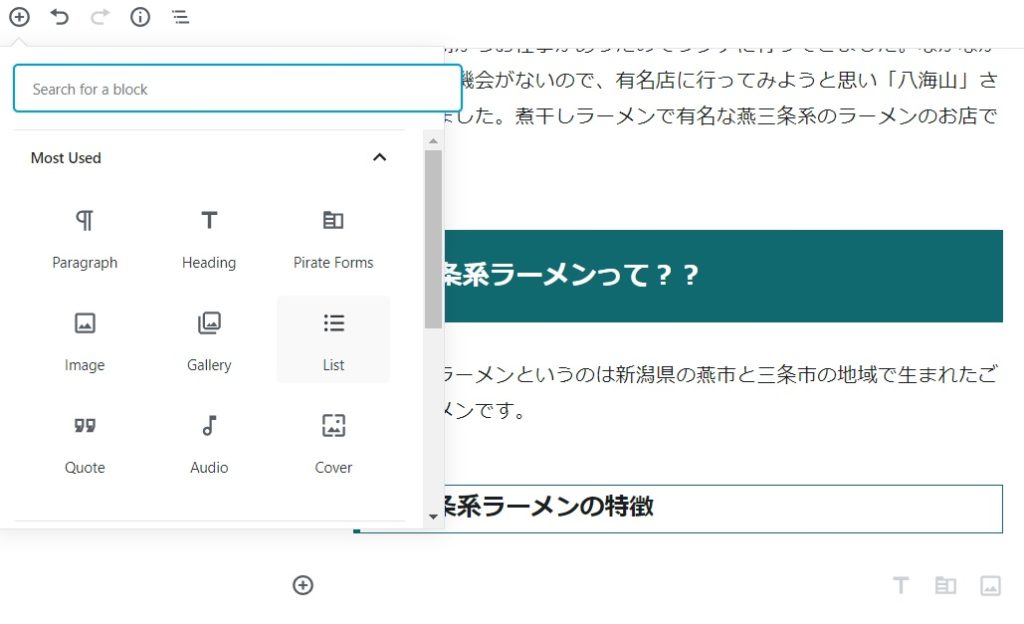
いくつかの項目を箇条書きでリストにしたいときは、Headingと同じように画面左上の「+」マークの中から「List」を選択します。

あとは自分の作りたいリストの形式をえらぶだけです。
写真を載せたい
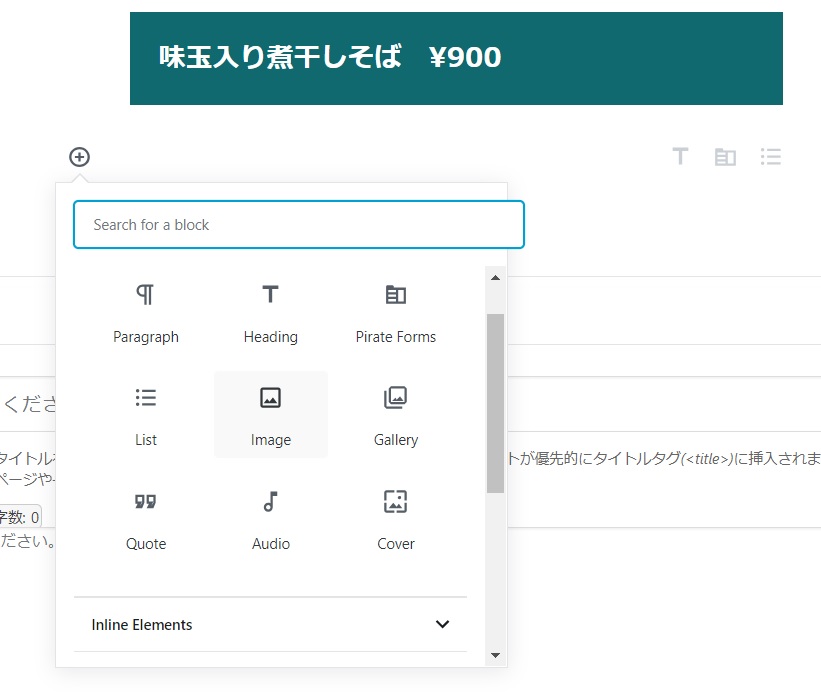
写真をのせるときは画面左上の「+」マークの中から「Image」を選択します。

「Image」をクリックすると画像をアップロードして張り付けるか、すでにアップロードされている画像を張り付けるのか選択するメニューが表示されます。画像のURLを指定することもできます。
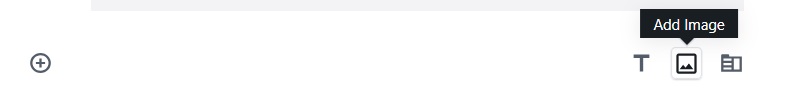
ImageもHeadingと同じように空のBlockの右下に「Add Image」メニューがでてきますので、文章を書いてそのままの流れでサッと写真を挿入することができるようになっています。

画像の設定
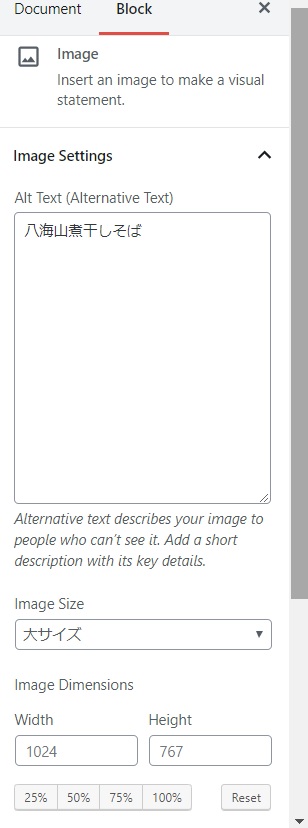
挿入した画像にalt_textを設定したり、画像サイズを変更、表示位置を決めたりしたい場合は、画像のBlockを選択している状態で画面右のBlockメニューから設定することができます。

画像を挿入する時にも設定することができますが、いちど張り付けてしまった後からでも簡単に設定を直すことができるので便利です。
画像を外したい
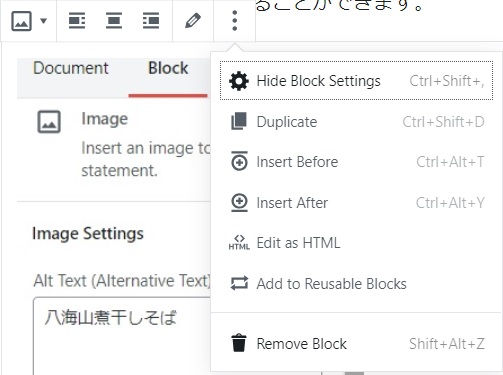
いちど載せた画像を記事から外したいときは、その画像をクリックすると現れるメニューから消すことができます。

画像の上に出てくるメニューの一番右端にある「More options」をクリックしてください。そこに表示されるメニューの一番下に「Remove Block」があります。

「Remove Block」をクリックすると該当するBlockが消去されます。

HTMLテキストを追加したい
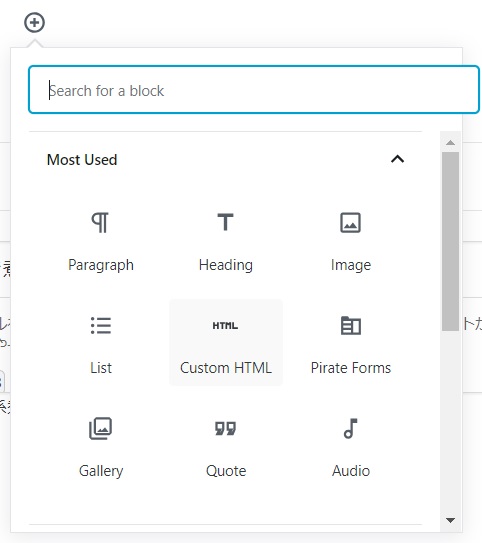
たとえば食べログのお店情報やアフィリエイトのHTMLコードを貼り付ける方法です。左上の「+」メニューの中から「Custom HTML」を選択してください。

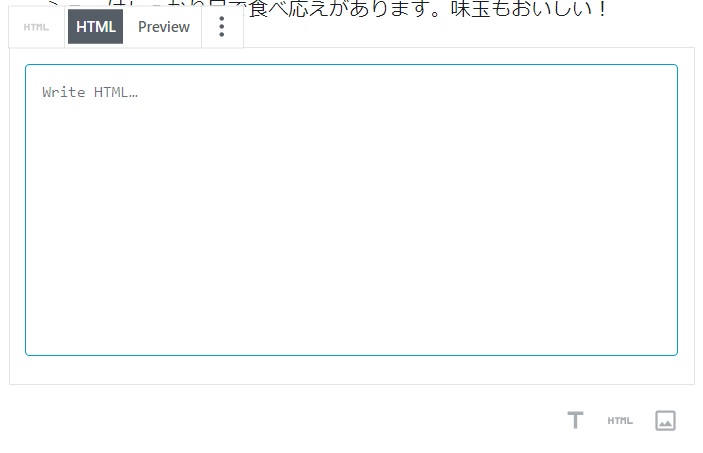
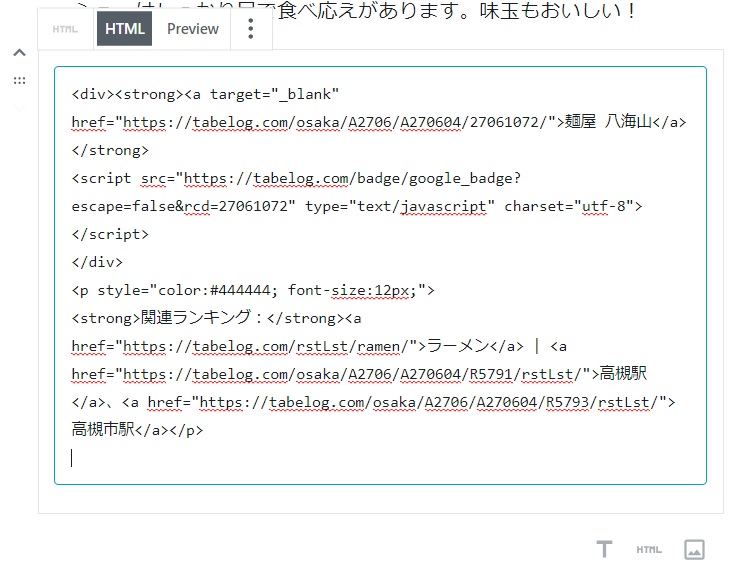
このメニューを開くと、HTMLコードを貼り付けるBlockが表示されるので、そのBlockの中に必要なコードを貼り付けてください。


HTMLコードをプレビューする
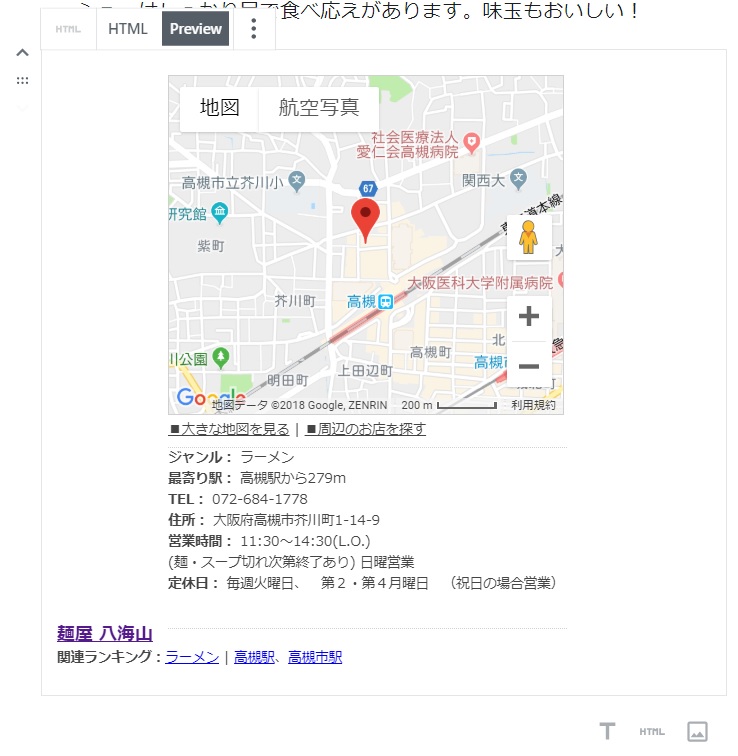
張り付けたHTMLコードが間違っていないか、表示を確認するときは、コードを貼り付けるボックスの上にある「Preview」をクリックしてみてください。

実際に表示される内容を確認することができます。以前のエディタだと、いちいちタブを切り替えていたところが簡単にHTMLを記入して、チェックすることができるようになっています。
記事をアップロードする
ある程度記事が完成しました。アップロードしてみましょう。
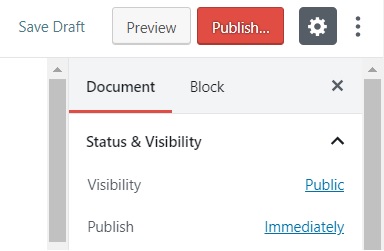
アップロードするときは画面右の上にある赤い「Publish…」ボタンをクリックします。

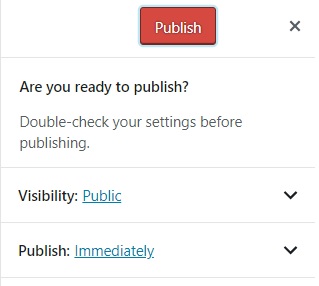
Publishボタンをクリックするとすぐに記事がアップロードされるのではなく「ほんとにアップロードしていいの?」と確認が入ります。

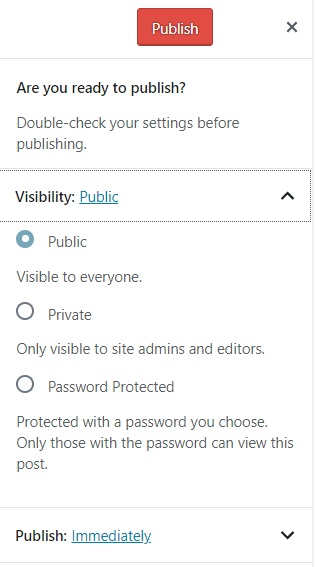
「Visibility」は公開範囲の設定です。

上から「一般に公開」「プライベート」「パスワード設定」となっています。記事をどのように公開するかを決めます。みんなに見てもらいたい記事は「Public」、サイトの管理者だけに公開するときは「プライベート」、パスワードを知っている人にしか公開しない場合は「Password Protected」を選択して記事にアクセスするためのパスワードを設定します。
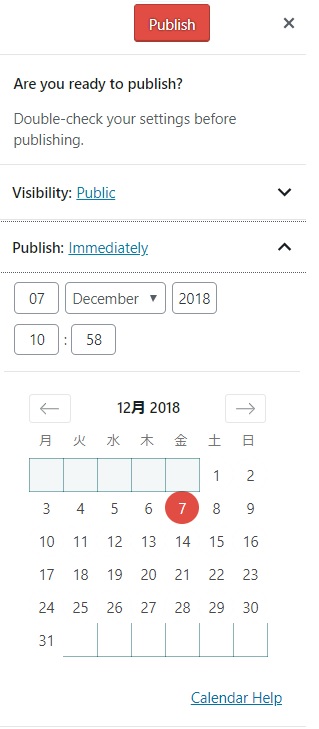
「Publish」は記事を公開するタイミングを設定します。

「Immediately」をクリックするとそのまますぐに公開されます。
予約投稿をしたい場合は、その下の日付と時間の欄に希望する日時を記入すればOKです。
内容が良ければもう一度「Publish」ボタンをクリックするとアップロードが開始されます。
まとめ
これでとりあえず記事をアップすることはできるようになりました。あとはBlockの順番を入れ替える方法や、BlockとBlockの間に新しいBlockを入れたり、パーマリンクの変更方法、ちょっと便利な機能などについては下のリンクをチェックしてください!
- リンクを張る方法
- ブロックを並びかえる方法
- アイキャッチを設定する方法
- パーマリンクを変更する方法
- 「再利用ブロック」機能の設定方法
- Rinkerの商品コードを埋め込む方法
- 過去記事をGutenbergのブロック書式でリライトする方法


















タグ